Draw a Circle With Pen Tool Photoshop
 Adding text on a path is an important technique for designers. If you want to draw a shape and take the text run along it, or even inside information technology, you can do that using the Photoshop Pen Tools and Shape Tools combined with the Blazon Tool. I'll evidence you how to do this now.
Adding text on a path is an important technique for designers. If you want to draw a shape and take the text run along it, or even inside information technology, you can do that using the Photoshop Pen Tools and Shape Tools combined with the Blazon Tool. I'll evidence you how to do this now.
Download Photoshop Free 7 Day Trial
How To Add Text To An Open Curved Path
If you're make new to Photoshop or perhaps a chip rusty with the the Pen Tool , outset off by reading my tutorial on how to create curves with the Pen Tool. Otherwise, kickoff here and follow along below.
1. Create a new Photoshop certificate. I made mine 1000 px x 1000 px at 72 ppi.
2. Select the Pen tool in the toolbox, or press P as the keyboard shortcut.![]()
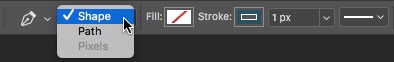
iii. In the Options Bar at the acme of the screen, you can choose either Shape or Path from the first dropdown. If yous choose Shape, cull any colour for the Stroke, Merely make sure that the Make full color is set to none. Otherwise, Photoshop will start to color-in your curve as you draw it and it can exist a bit confusing and difficult to see what you're doing. If you choose Path, there volition be no colours involved and you will simply draw a path.

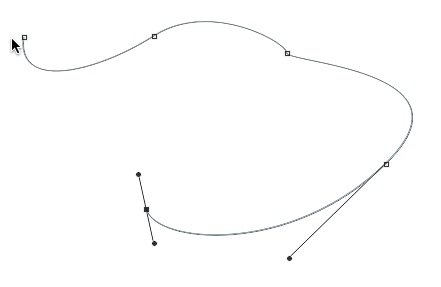
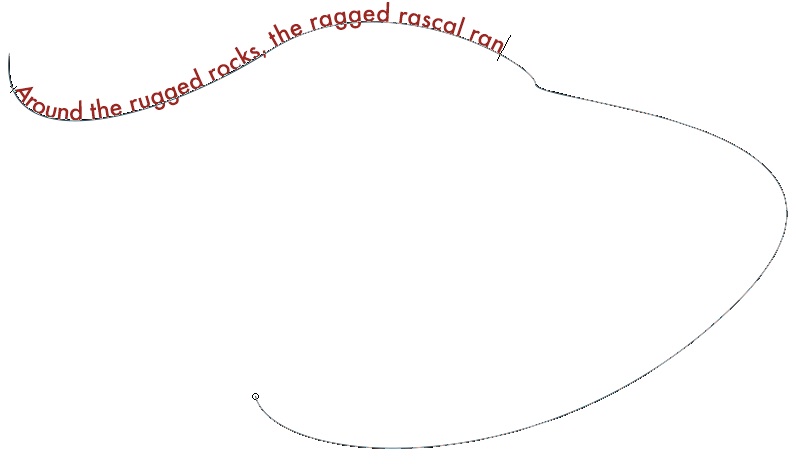
4. Draw a simple curved path with the Pen Tool.

5. Select the Text tool in the Tools panel or press T on the keyboard equally a shortcut.![]()
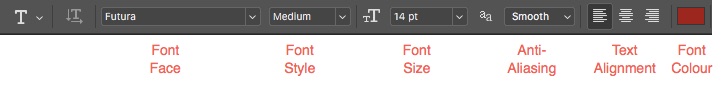
six. In the Options bar (beneath), cull options such as font and alignment before you type. Yous can e'er alter options settings after y'all've typed the text. As y'all are putting text downwards on a white background, make certain to change your Font Colour to something other than white, otherwise, y'all won't be able to see it.

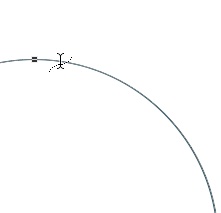
7. If yous chose a left text alignment, which is the default alignment, click near the left side of the path with the Text tool, then first typing. If you chose a centred text alignment, click most the center of the path yous drew, and so starting time typing. Notice how the Text tool cursor changes to an I-Beam with a path through it.

As you type yous'll see that your text follows the direction of the path.

8. When you're finished typing, click the checkmark icon on the Options bar to commit the text (or whatever changes yous made) and to deselect the text.
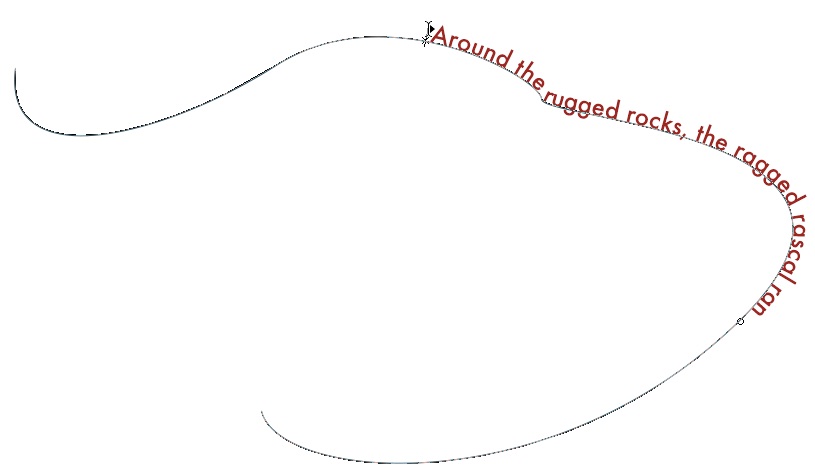
Now the path you originally drew has disappeared and your text is floating beautifully forth an invisible path.
How To Edit Text on a path
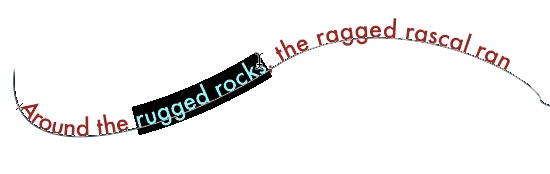
Editing text on a path is the aforementioned as editing "normal" text in Photoshop. To change the font face up, font size, or font color of existing text, first use the Text tool to select the text by clicking and dragging to highlight the piece of text, then change the settings.

Reposition text on a path
Frequently your text won't announced exactly where you desire it on the path, so you tin movement it along the path you've drawn by using the Path Selection Tool (black arrow).
i. Brand certain your text layer is selected, and so choose the Path Choice tool. It'due south the Blackness Arrow.![]()
2. Hover the cursor near the commencement of the text. Notice that the cursor changes to what's known as an I-beam-and-triangle. This indicates that y'all can at present drag the text along the path.

3. Elevate the text along the path. Information technology will nigh feel like you're pushing it. Y'all'll see the text movement along and follow the curves you drew.

How To Add Text Around A Shape In Photoshop
Over again this is another technique frequently used by designers, peculiarly in logo design. Allow's have a wait at how to add text around a shape. In this instance, I'm calculation text around the outside of a circle, simply y'all can do this with Any vector shape.
1. Create a new document in Photoshop. I made mine 1000 x thou px at 72ppi.
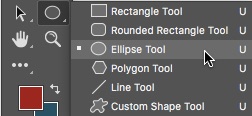
2. Select the Ellipse Shape Tool.![]()
It is hidden under the Rectangle Shape Tool, so click and concur on the Rectangle Tool in the toolbar and the hidden tools will appear. Choose the Ellipse.

iii. Click and elevate out a circle on your document.
Tip: Agree down Shift to get a perfect circle as you drag.
four. Select the Text tool in the Tools panel or press T on the keyboard as a shortcut. Choose your text settings equally before.
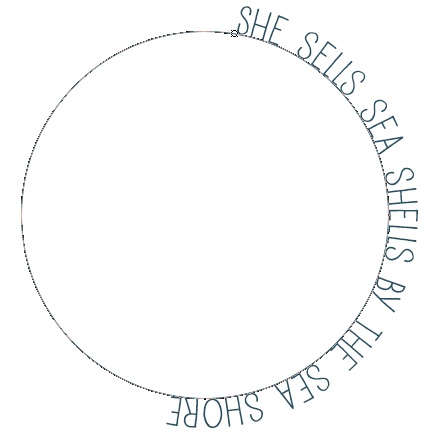
five. Motion your Text Tool cursor over the circle shape and notice how it changes to indicate Type On A Path. Get-go typing.


6. Every bit we saw previously with Text On A Path, you lot tin select the Path Selection tool and move the text along the path.

How to move blazon to the inside of a shape
We've seen how to add text to the outside of the path. But how practice nosotros set the text inside the shape? Here'south how:
one. Start with some text on a path, equally above and move the text to the position you desire.

2. Drag the Text tool across the text on a path to select it.

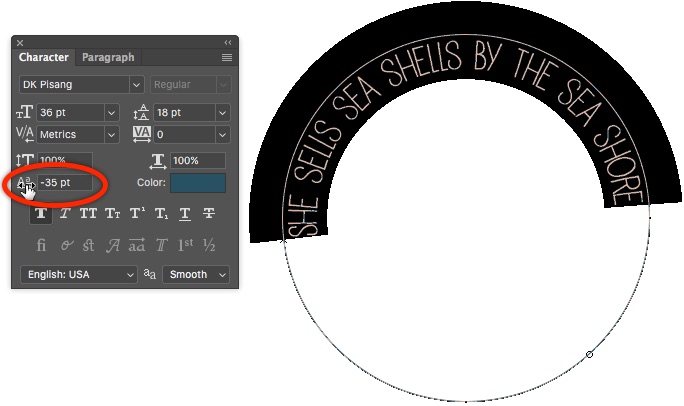
three. On the Character console, go to the Baseline Shift field, and enter a negative number. In my example, I found that -35 moved the text downwardly and across the path into a position I wanted. Lower the Baseline Shift until yous are happy with the alignment of the text with the inside of the shape.

4. You might find that after reducing the Baseline Shift, the letters are at present very close together. You can adjust the space between letters by adjusting the value in the Tracking field on the Graphic symbol Panel.
![]()
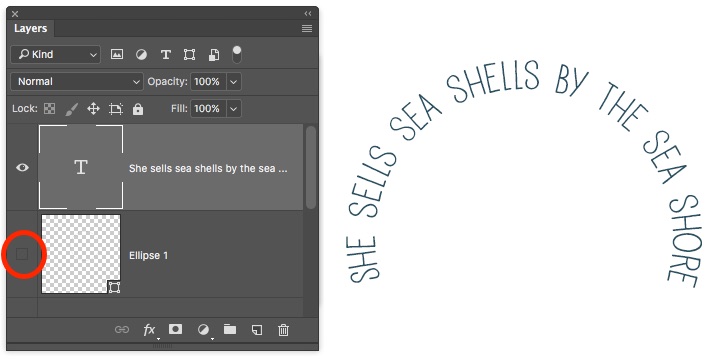
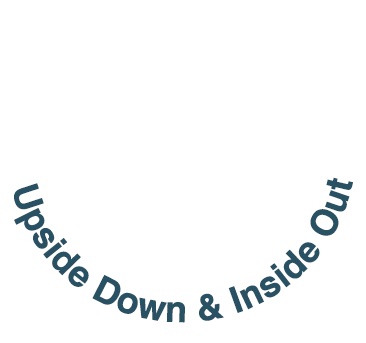
5. Deselect the text. If you can still encounter the ellipse shape, go to the Layers panel and turn off the visibility on the ellipse shape layer. Your text should now look something like this:

Move text to the inside bottom of a circle shape
Nosotros've seen how to add text to the outside of the circle and how to move inside the circle. How do nosotros put text on the within at the lesser of the circle? Well, I'g glad you asked. Here's how:
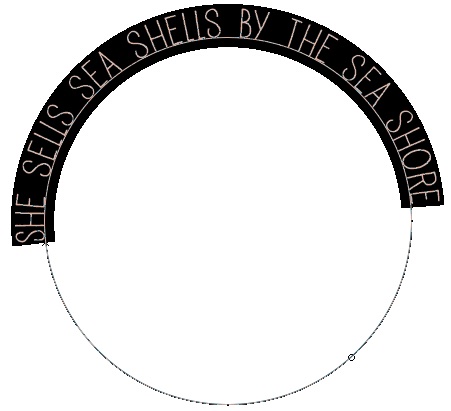
1. Create your circumvolve vector shape equally earlier and add some text to the outside.

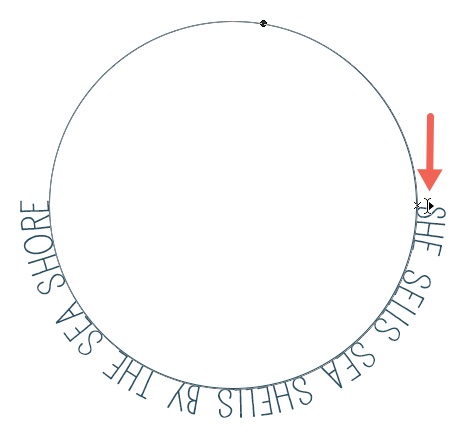
2. Select the Path Selection tool in the Tools panel and position the cursor over the text.
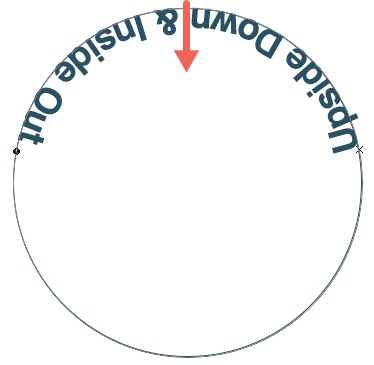
iii. When the cursor changes to an I-beam with double arrows, click and drag the text downward until information technology flips upside down.

Sometimes when you lot flip the text over, you might find the text runs away from you and starts sliding effectually the circle.
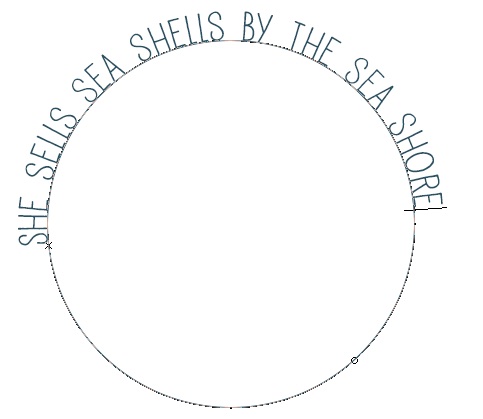
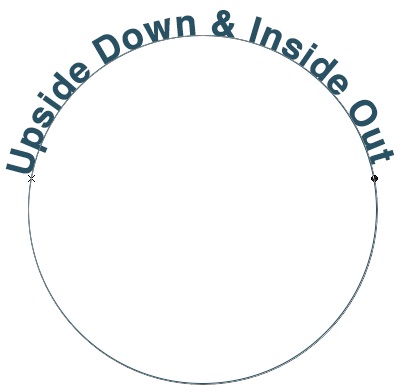
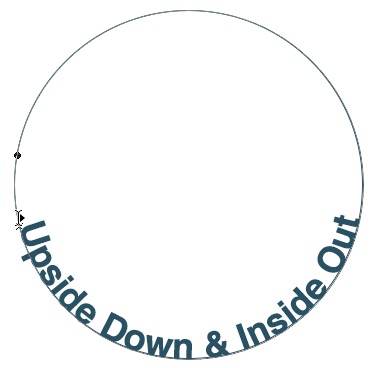
four. Your text is within the circle, only it'due south upside downwardly and at the top. To get the text to the bottom of the circle and the right manner around, continue to drag the text down the side of the shape, all the fashion to the bottom of the circumvolve. It will automatically appear upright.

Over again, if necessary, turn off the visibility of the Ellipse layer to hide the path. Your concluding text should look something similar this:

Download Photoshop Free 7 Twenty-four hours Trial
I promise you found this article on creating text on a path in Photoshop useful.
I would exist really grateful if you would share it. Thank you! 🙂

Go A Complimentary Printable Photoshop 2022 Toolbar Cheatsheet

Subscribe now to go a free printable poster showing all of the Photoshop tools and their keyboard shortcut.
Success! Now check your email to confirm your subscription and download your Photoshop Toolbar cheatsheet.
Source: https://www.photoshop-bootcamp.com/how-to-draw-text-on-a-path-in-photoshop/
0 Response to "Draw a Circle With Pen Tool Photoshop"
Post a Comment